This post is over a year old. If any of the information seems outdated or is inaccurate, please drop me an email and I'll be happy to update it.
Cloudflare’s Transform Rules offer an easy way to apply security headers to your website if you don’t have access to (or don’t want to meddle with) your web server’s configuration.
If you’re using a Static Site Generator, chances are your platform (e.g. Netlify) supports adding custom response headers. But some serverless platforms and static file-hosting solutions don’t allow setting custom response headers just yet.
On the other hand, if you’re using a dynamic CMS such as WordPress then you can either edit your web server’s configuration (e.g. NGINX) or use a plugin/hook to enable setting response headers. But you may not have direct web server access, and going the PHP route usually incurs a small performance cost at runtime.
In both cases, Transform Rules are a way to easily implement this much-needed functionality, and at the very least acts as a failsafe in case your origin gets compromised — as Cloudflare will overwrite any values that are set by the origin.
Creating A Transform Rule
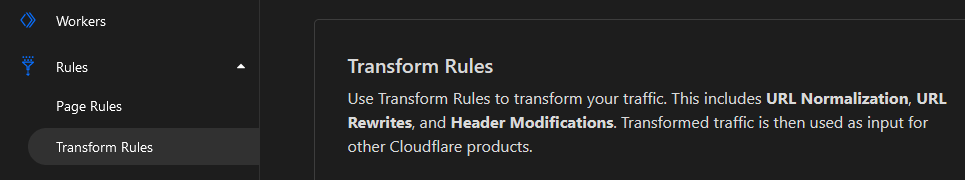
In the Cloudflare Dashboard, navigate to the Rules > Transform Rules settings page:

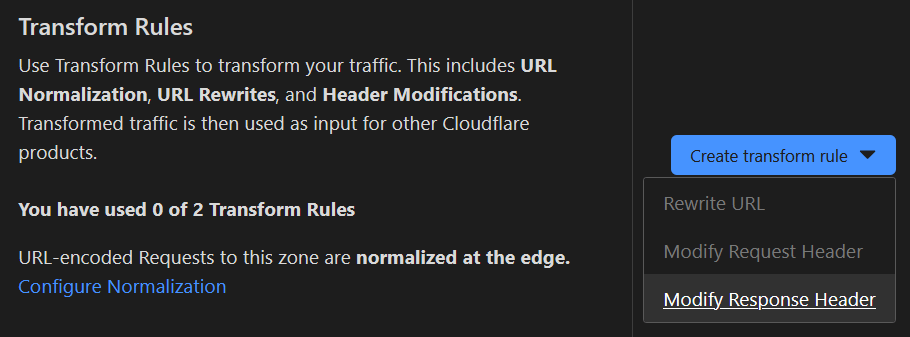
Next, in the Create Transform Rule dropdown, select Modify Response Header to create a new HTTP Response Header Modification rule:

And give your rule a meaningful name:

Setting Rule Conditions
Rules require a condition to be set that defines when the rule is applied. However, Security Headers should be sent with each response.
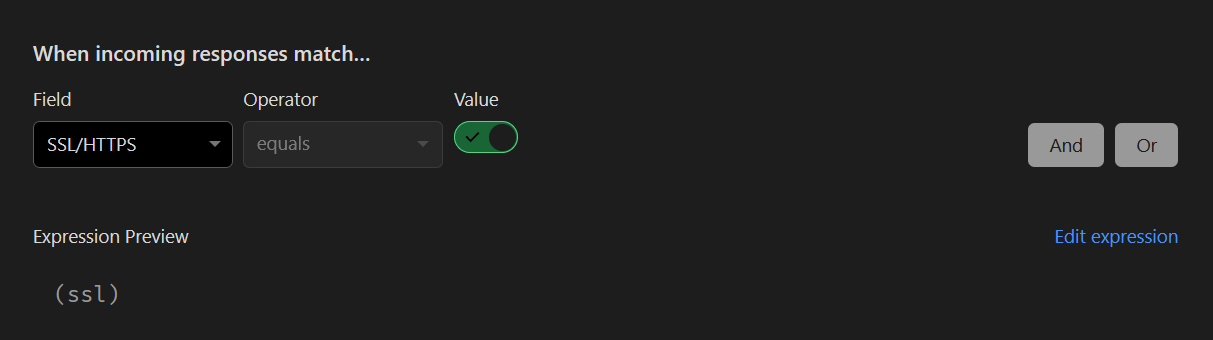
There isn’t a catch-all condition per se, so we’ll use the condition for SSL/TLS, which specifies that the rule be applied for any HTTPS connection to the site:

It goes without saying that your site should be served over HTTPS at all times. In the Cloudflare Dashboard, under Dashboard > SSL/TLS > Edge Certificates, this is a great time to re-check that the following settings are enabled:
- Always Use HTTPS
- Automatic HTTPS Rewrites
Cloudflare also has the option to enable HTTP Strict Transport Security (HSTS) under Dashboard > SSL/TLS as a standalone option.
This is a type of Security Header that enforces HTTPS exclusively, so for the purposes of this guide HSTS will be specified under Transform Rules.
Setting Rule Parameters
Once the conditions are set, you can now add individual response headers as needed. The following types of headers should be added based on best-practices:
- Content-Security-Policy is an effective measure to protect sites from XSS attacks by whitelisting sources of approved content
- Permissions-Policy allows a site to control which features and APIs can be used in the browser
- Referrer-Policy allows a site to control how much information the browser includes when navigating away from a document
- Strict-Transport-Security strengthens the implementation of TLS by getting the User Agent to enforce the use of HTTPS
- X-XSS-Protection sets the configuration for the XSS Auditor built into older browsers
- X-Frame-Options tells the browser whether a site wants to be framed or not, defending against attacks such as clickjacking
- X-Content-Type-Options stops a browser from trying to MIME-sniff the content type and forces it to stick with the declared content-type (the only valid value for this header is
X-Content-Type-Options: nosniff)
The header definitions above are garnered and paraphrased from securityheaders.com, and each header is linked to an article by Scott Helme (the website’s creator) that goes into greater detail.
Here’s an example of some sane defaults I would recommend:
Permissions-Policy = "interest-cohort=()"
X-Frame-Options = "DENY"
X-XSS-Protection = "1; mode=block"
X-Content-Type-Options = "nosniff"
Referrer-Policy = "strict-origin-when-cross-origin"
Strict-Transport-Security = "max-age=7257600"
Content-Security-Policy = "default-src 'self' data: *.example.com *.goatcounter.com *.cloudflare.com *.b-cdn.net fonts.googleapis.com fonts.gstatic.com unsplash.com; object-src 'none';"Content-Security-Policy is heavily tied to your website’s domain, asset locations, third-party integrations, Content Delivery Networks, etc.
It’s recommended to add a very lax CSP at first, then proceed to inspect what resources your site requests (via the browser console’s Network tab) before implementing stricter directives, so as to not break your site.
When dealing directly with a web server or CI/CD pipeline, Security Headers are usually stored in a configuration file. However, Cloudflare requires that you manually add each header and its corresponding value one by one.
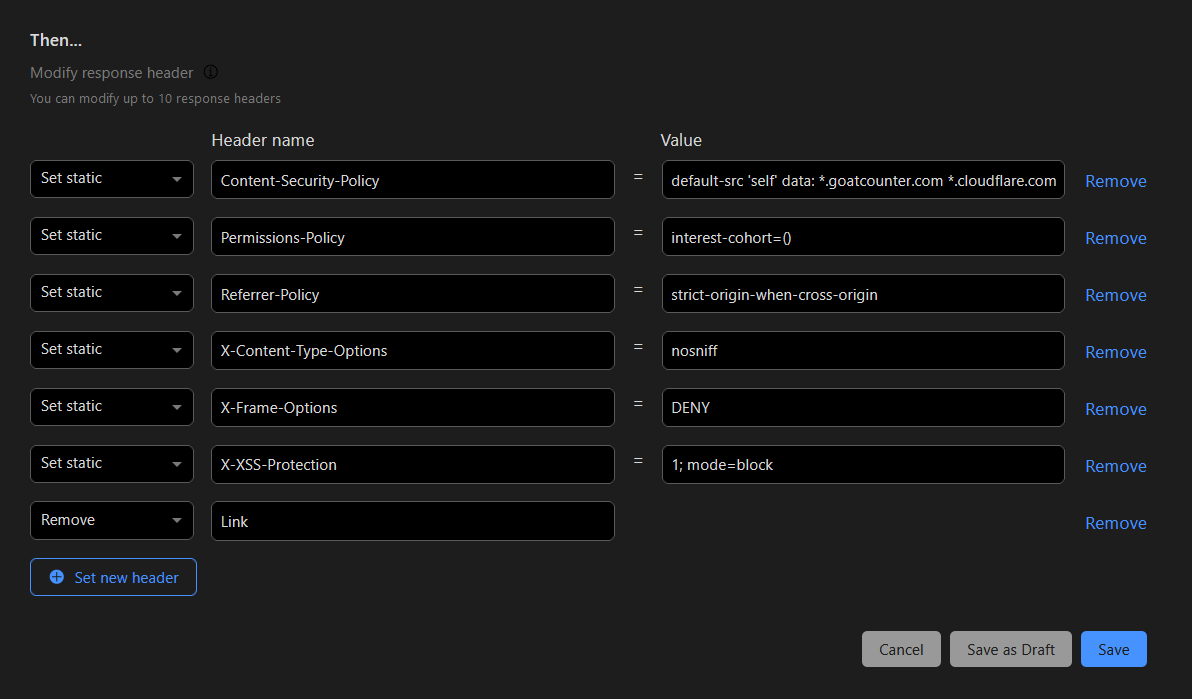
It’s a bit time-consuming, but the following is an example of what the end result will look like:

Thanks for reading, and I hope you can quickly secure and test your website’s Security Headers using Cloudflare’s new feature.
Links
- Cloudflare Transform Rules - blog.cloudflare.com/transform-http-response-headers
- Security Headers by Scott Helme - securityheaders.com